Code Igniter
Nama : Yusran Hadi
NRP : 05111740000105
Kelas : Pweb C
Cara Menggunakan Bootstrap pada CodeIgniter
Langkah-langkah yang harus dilakukan untuk menggunakan bootstrap (template SB Admin) pada Codeigniter:
Tutorial lengkap dapat dilihat Disini
Teknik Membuat Template Admin yang Efektif
Setelah melakukan tutorial sebelumnya, masih terdapat kekurangan yang perlu diperbaiki.
Template masih terdapat dalam satu file saja. Hal ini tentu bermasalah karena kita akan menghabiskan banyak waktu dan tenaga untuk mengubah semua file template yang kita buat satu per satu hanya karena ada perubahan seperti perubahan link pada navbar.
Salah satu solusi dari permasalahan ini yaitu dengan menggunakan partials. Dengan partials kita akan membagi template menjadi bagian-bagian kecil yang dapat digunakan kembali.
Berdasarkan template pada SB Admin, berikut ini partial yang bisa kita buat:
berikut tampilannya :
Membuat Fitur CRUD
CRUD (Create, Read, Update Delete) adalah fitur dasar yang harus kita buat saat bekerja dengan database.
Berikut adalah alur kerja yang harus kita lakukan untuk membuat fitur CRUD :
Buat file baru bernama Products.php untuk memanggil method-method yang ada di dalam model untuk mendapatkan data.
selengkapnya Disini
Tampilan :
Membuat Fitur Upload File
Membuat fitur upload pada CodeIgniter
Upload file memiliki alur proses seperti ini:
NRP : 05111740000105
Kelas : Pweb C
Cara Menggunakan Bootstrap pada CodeIgniter
Langkah-langkah yang harus dilakukan untuk menggunakan bootstrap (template SB Admin) pada Codeigniter:
- Konfigurasi Codeigniter;
- Download SB Admin;
- Ekstrak SB Admin;
- Copy file assets yang dibutuhkan;
- Membuat Template : Buat kode php bernama overview.php yang akan menjadi template untuk halaman home admin.
- Membuat partial template;
- Menggunakan partial pada template
Tutorial lengkap dapat dilihat Disini
Teknik Membuat Template Admin yang Efektif
Setelah melakukan tutorial sebelumnya, masih terdapat kekurangan yang perlu diperbaiki.
Template masih terdapat dalam satu file saja. Hal ini tentu bermasalah karena kita akan menghabiskan banyak waktu dan tenaga untuk mengubah semua file template yang kita buat satu per satu hanya karena ada perubahan seperti perubahan link pada navbar.
Salah satu solusi dari permasalahan ini yaitu dengan menggunakan partials. Dengan partials kita akan membagi template menjadi bagian-bagian kecil yang dapat digunakan kembali.
Berdasarkan template pada SB Admin, berikut ini partial yang bisa kita buat:
-
head.phpuntuk meinyimpan isi dari tag<head>; -
navbar.phpuntuk menyimpan kode navbar; -
sidebar.phpuntuk menyimpan kode menu bagian samping (sidebar); -
breadcrumb.phpuntuk menyimpan kode link breadcrumb; -
scrolltop.phpuntuk menyimpan kode tombol scrolltop; -
footer.phpuntuk menyimpan kode footer; -
modal.phpuntuk menyimpan kode modal; -
js.phpuntuk meload javascript.
berikut tampilannya :
Membuat Fitur CRUD
CRUD (Create, Read, Update Delete) adalah fitur dasar yang harus kita buat saat bekerja dengan database.
Berikut adalah alur kerja yang harus kita lakukan untuk membuat fitur CRUD :
Buatlah file baru bernama Product_model.php untuk membuat pemodelan data
dari database sehingga kita akan lebih mudah mengaksesnya.
-Membuat ControllerBuat file baru bernama Products.php untuk memanggil method-method yang ada di dalam model untuk mendapatkan data.
selengkapnya Disini
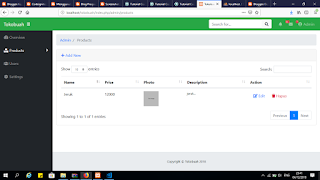
Tampilan :
form add
list produk
form edit
delete
Membuat fitur upload pada CodeIgniter
Upload file memiliki alur proses seperti ini:
- User mengirim file melalui form;
- File di-upload ke server dan disimpan dalam folder
tmpdulu; - Kita pindahkan file yang ada di direktori
tmpke dalam direktoriupload/product/yang sudah kita buat;
Hasilnya adalah sebagai berikut :
selengkapnya disini









Komentar
Posting Komentar